Bonjour Internet.
Déformation professionnelle : je vois des line-icons partout ! (ou flat-line icon)
Cet article va surtout me permettre d’exorciser ce style. Fixette ou véritables envahisseurs ? Les line-icons, la standardisation, le digital et donc, la création limitée ?
Bon déjà, c’est quoi un icône ?
Je ne vais pas m’éterniser. Wikipédia fait très bien le job. Et puis j’ai la flemme.
Il faut déjà que j’écrive pour Google…
Un.e Line icon.e alors, c’est quoi ?
• C’est un travail de designer, réalisé X milliards de mille milliards de fois.
• Taper « line icon » sur google > Environ 3 150 000 000 résultats VS « baguette » Environ 72 400 000 résultats (note pour plus tard : je vais continuer à utiliser cette métaphore graphiste VS boulanger, ça me donnera l’occasion de faire une infographie à ce sujet).
• C’est un petit envahisseur sournois, qui a base de lignes standardise tout sur son passage.
Ils sont partout, sur tous supports.
Leur utilisation sur le web ou sur de l’app est utile. Laissons au web sa part de froideur.
Online, ils marchent plutôt très bien quand ils remplissent leur rôle à savoir aider l’utilisateur à naviguer dans un site par exemple. (Panier – Compte – flèche retour…). Par contre pour les logos lignes, j’ai un gros doute. (Logo Renault, Logo End Plastic Waste…)
Effectivement, on retrouve ce style de « ligne » dans les logotypes également. Sur des packagings. Alors, la c’est le must de l’harmonisation à grande échelle. Il faut en avoir conscience. De partout je vous dis.
Pour tous les styles également. Ils existent même en dégradé. En DÉ-GRA-DÉ !
Ils sont même présents en allant au boulot. Ahhh mais lâchez-moi bande de lignes !

(Ce container est rue Paul Bert, Si jamais vous avez du verre à jeter et que vous passez par cette rue stéphanoise…)
Et hop ! Je vous met quelques liens de sites ressources, si jamais vous en avez besoin…
– https://lineicons.com/
– https://icons8.com/icons/set/lin
– https://simplelineicons.github.io/
– https://linea.io/
et j’en passe. Une véritable secte (Ils m’ont eu ! Je crée aussi des logotypes avec des lignes).
Au secours, on a « line-iconé » tout ce qui existe sur terre !
Il n’y a qu’à taper « line icon » + « un mot au hasard » et Hop. ça existe. Testons donc avec plusieurs mots, au hasard. Édifiant.
Et si on arrêtait d’utiliser toujours les mêmes icônes ? Nous pouvons aussi en créer d’autres.
Plus personnalisés et à votre image.
Pour aller plus loin sur ce sujet, quelques idées en plus, en vrac :
– L’utilisation des line icons nuit gravement à la créativité ?
– Ils peuvent être utiles pour du prototypage rapide et pour le web, les applications mobiles… On a plus le temps ma petite dame.
– L’utilisation de la ligne dans un logotype peut-être pertinente si le propos va avec.
Utiliser un style pour un propos. (par exemple parce que tu fabriques des spaghettis). Le fond et la fourme. euh la forme. (Fourme marche peut-être dans le SEO pour être localisé ?)
– De toute façon le goût et l’esthétisme sont personnels. Stop les propos moralisateurs d’internet (du type « quoi tu a utilisé trois typos » ? » « Quoi tu utilises du comic sans MS ? » « Quoi tu utilises encore des line-icons ? ». Bah oui. Et je t’emmerde. (Oh le gros mot !)
– En écrivant cet article, je suis tombée sur ce site : history of icons. Bien cool.
– J’ai l’impression de vivre dans un gigantesque alphabet-hyéroglyphique à la limite des idéogrammes. Help.
– Line is Line, PaPaPaPala !
– Vous êtes plutôt ____ ou ?=}{[//////]}{=?
Tu prendras bien une dernière petite ligne ?
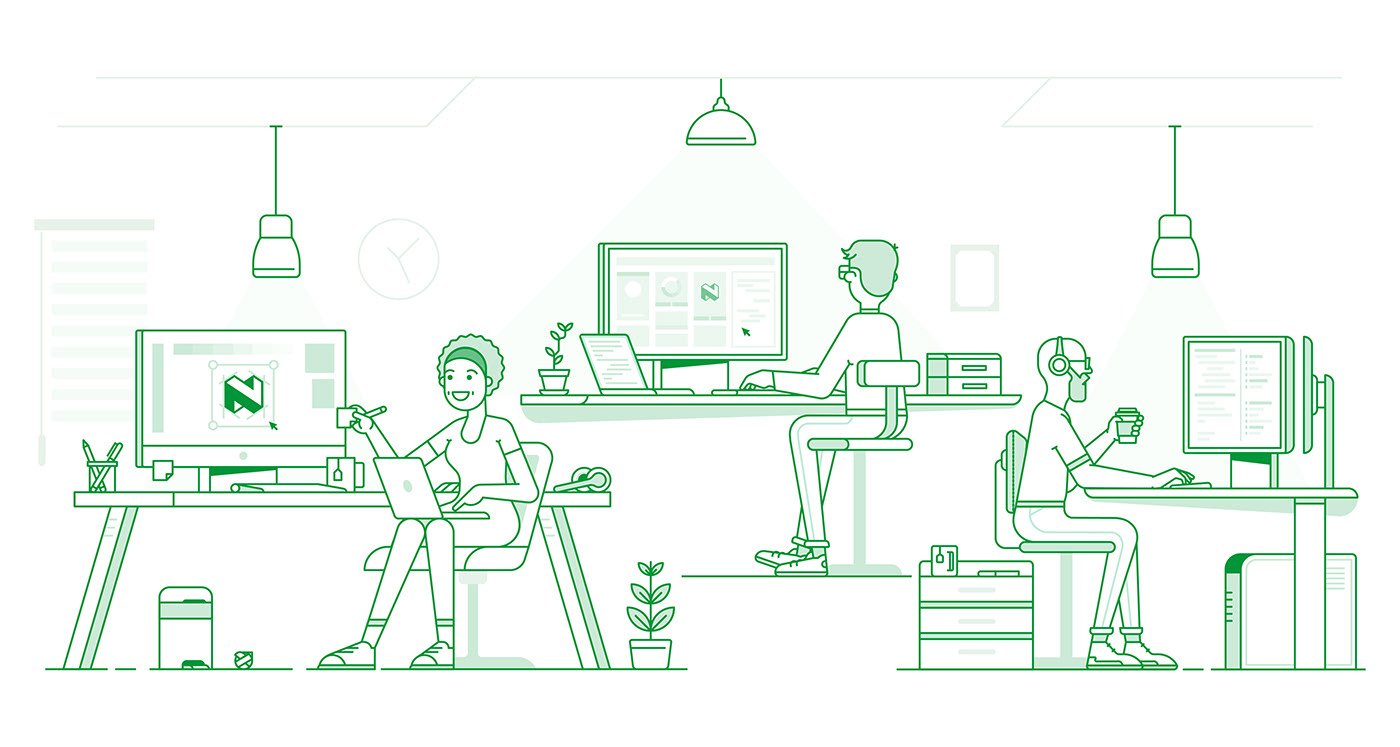
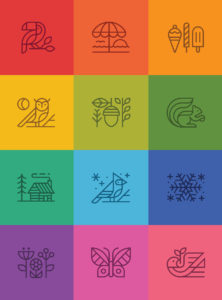
Alors, là, les gars. C’est des fanas du Line-Icon ! Les Maradonnas de la ligne. Des illustrations en Line Icon. Le summum de la classe ou du trop plein à la limite du vomito.
Au choix. Blague à part, c’est très bien foutu.